使用方法:(具体使用请参考 https://gitee.com/declanlc/step-all-device)
1、引入样式
拉取项目后,里面包含一个`step-lc`文件夹,其中包含两个文件,`step.js`和`step.css`,`step.css`可以放在你项目的任何静态文件夹,然后要在使用分步表单的页面引入这个`step.css`样式即可,只要保证路径正确,例如下面的:
# index.html
# 无论在哪个页面使用分步表单
# 需要引入以下两个样式如:
<link href="./layui/css/layui.css" rel="stylesheet"/>
<link href="./step-lc/step.css" rel="stylesheet">
# 可以将 step.css 放入任何目录,只要地址引用正确即可
2、引入脚本
假如你的项目当中,`.js`文件全部放在`/static/js/`文件夹下面,此时第一步将拉取的`step-lc`目录放到复制到里面,即`/static/js/step-lc`,然后在需要用到分步表单的页面写上如下:
<script>
layui.config({
base:'./'
}).extend({
step: 'step-lc/step'
}).use(['step'], () => {
let step = layui.step
step.run({
// 参数配置...
})
})
</script>
3、参数说明
a. elem: 一个DOM的id
b: stepWidth: 分步表单进度提示容器宽度,可以接受一个大小的宽度,如'18rem'、'500px'、500
c: contentWidth: 分步表单内容的宽度,可以接受一个大小的宽度,如'18rem'、'500px'、500
d: contentHeight: 分步表单内容的高度, 如'18rem'、'500px'、500
e: nodes: 分步表单的进度内容提示,如:[{tip: '协议',},{tip: '信息',},{tip: '结果',}]
f: contents: 分步表单的内容,每个数组项是一个对象,这个对象包含两个字段,_tpl和ctx,_tpl是内容的模板,ctx是这个模板里面要用到的各种方法和变量,具体用法参照示例的index.html
4、重要方法
a. prev: 可以手动调用 step.prev() 切换到上一屏
b. next: 可以手动调用 step.next() 切换到下一屏
c. getCurrent: 可以调用 step.getCurrent() 获取当前所在屏的序号
d. freshHeight: 组件本身是基于 carousel 封装的,因为 carousel 默认高度是 280px 且只能设置固定值,当填写表单时,表单可能因为要提示消息而动态变高,在填写完时调用此方法 step.freshHeight() 就可以达到高度自适应的目的
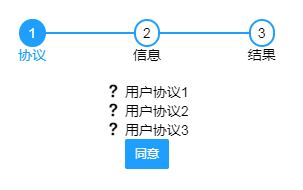
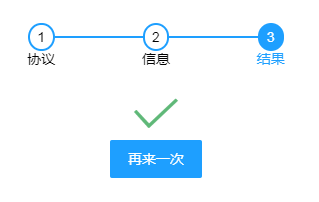
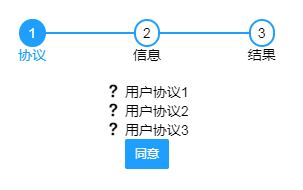
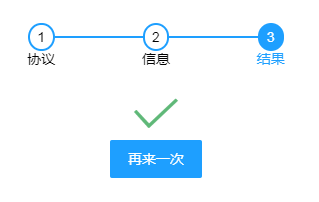
PC端:



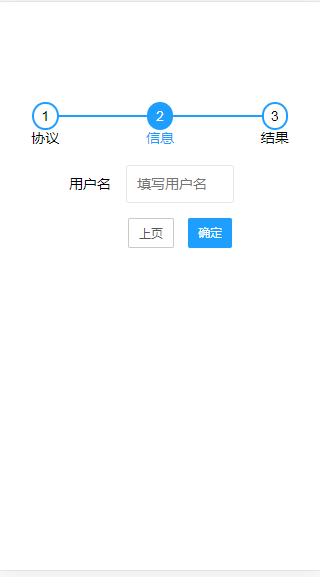
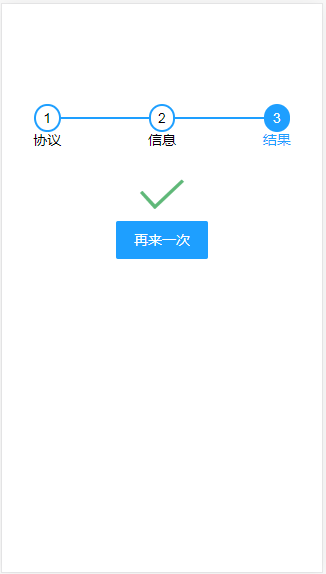
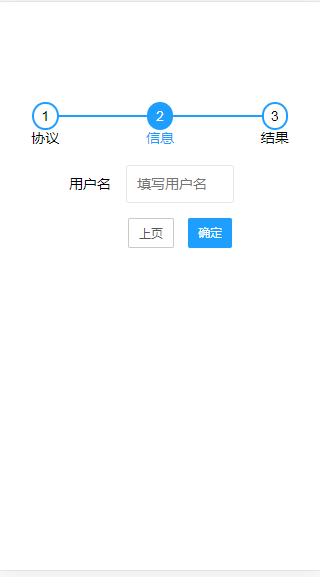
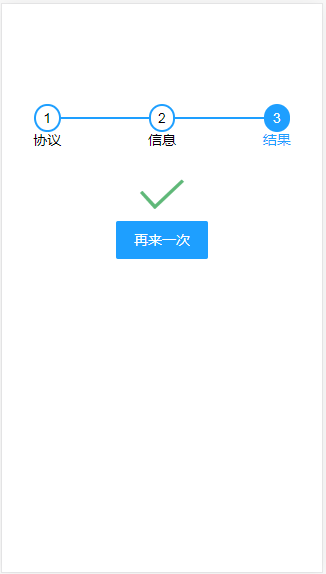
Iphone SE: