基于layui,参照了layui的form里的select以及(大河https://fly.layui.com/u/1152312)select插件,因为一些特殊需求写成这样,由于个人是后端,对前段实在是力不从心,但是好多项目开发又让自己必须一锅端,所以就学习了下


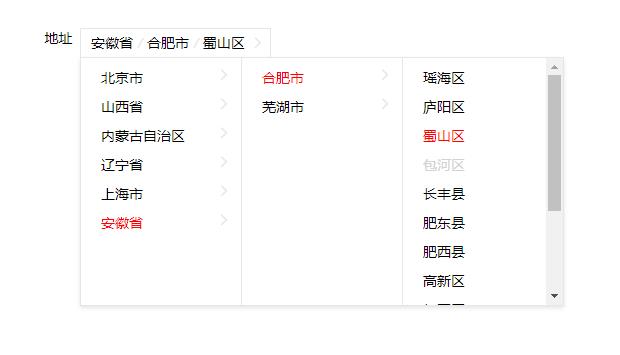
<input type="hidden" id="demo" value="安徽省/合肥市/蜀山区"/>可以设置初始值(初始值应该是data数据里能找到的),也可以不设置初始值
layui.config({base:'layui/lay/mymod/'});
layui.use('selectY', function(){
var selectY = layui.selectY;
selectY({
elem:'#demo',
data:data,
//url为ajax 获取json数据,当url属性有值时,不提取data属性值
//url:'https://cityApi.html',
placeholder:'请选择地址',//初始提示
disabledTips:'当前区域没有产品',//被禁用时提示
success:function(e){ //回调
console.log(e.data);//选择的name值
console.log(e.ids);//选择的id数据
}
});
})给意见讨论通道: /jie/50558/
该扩展组件由第三方用户主动投递,并由其自身进行维护,本站仅做收集。