版本:1.0.11
支持浏览器:IE11以上,Edge,Chrome,360浏览器
说明:当前版本为初版,未来有空的话可能会整合websocket。
1、组件界面
初版界面较为简洁,倾向于实用,后续会慢慢完善。


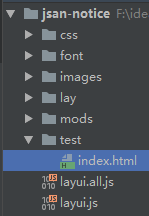
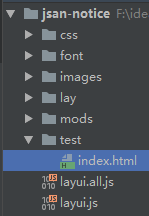
2、用例
在组件源码的test文件夹中。

3、初始化
layui.config({
base: "../mods/"
}).use("mods", function (mods) {
//初始化消息组件
mods(["layer", "jsanNotice"], function (layer) {
const notice = layer.noticeMarker({
"elem": "#noticeMarker",
"positionX": "right",
"positionY": "100px",
"lowKey": true,
"noticeWindow": {
"type": 1,
"title": "消息",
"classType": {"notice": "通知", "alerted": "预警", "other": "其他"},
"width": "300px",
"height": "720px",
"contentWidth": "80%",
"contentHeight": "65%"
}
});
});
});参数说明
1. elem 元素选择器,如“#test”
2. positionX 消息提醒图标水平位置,"left"屏幕左侧,"right"屏幕右侧,默认在屏幕右侧
3. positionY 消息提醒图标垂直位置,常用长度单位,如:像素"100px"
4. lowKey 初始化时5. noticeWindow 消息窗口列表属性 Object类型,参数如下:
5.1 type 消息窗口列表类型 1:使用组件自带消息窗口,2:打开用户自定义窗口,默认是1
5.2 title 消息窗口名称,不填时使用默认名称
5.3 classType 消息类型 当type=1时有效,Object类型,格式{"id": "name", "id": "name"},如:{"notice": "通知", "alerted": "预警", "other": "其他"}
5.4 url 自定义消息窗口链接,type=2时生效
5.5 width 消息窗口宽度,常用长度单位,如:像素"100px"
5.6 height 消息窗口高度,常用长度单位,如:像素"100px"
5.7 contentWidth 使用组件自带消息窗口,type=1时,查看消息详细内容时打开的窗口的宽度
5.8 contentHeight 使用组件自带消息窗口, type=1时,查看消息详细内容时打开的窗口的宽度
4、手动点亮消息提醒图标
未点亮是的图标,一片灰蒙蒙:

点亮后的图标:

notice.remind({
"lowKey": false
});参数说明
1. lowKey 隐藏或者显示图标,true隐藏,false显示
5、使用组件自带消息窗口,推送新消息

notice.addNews({
"lowKey": true,
"classTypeId": "notice",
"content": [{"title": "【通知】一条来自测试的消息消息消息消息消息消息消息消息消息", "content": "一条来自测试的消息,最多20字,最多20字,最多20字,最多20字,最多20字,最多20字", "date": "2019-07-28 19:30:36", "url": "https://www.baidu.com"},
{"title": "【通知】一条来自测试的消息消息消息消息消息消息消息消息消息", "content": "一条来自测试的消息,最多20字,最多20字,最多20字,最多20字,最多20字,最多20字", "date": "2019-07-28 19:30:36", "url": "https://www.baidu.com"},
{"title": "【通知】一条来自测试的消息消息消息消息消息消息消息消息消息", "content": "一条来自测试的消息,最多20字,最多20字,最多20字,最多20字,最多20字,最多20字", "date": "2019-07-28 19:30:36", "url": "https://www.baidu.com"},
{"title": "【通知】一条来自测试的消息消息消息消息消息消息消息消息消息", "content": "一条来自测试的消息,最多20字,最多20字,最多20字,最多20字,最多20字,最多20字", "date": "2019-07-28 19:30:36", "url": "https://www.baidu.com"}
]
});参数说明
1. lowKey 隐藏或显示提醒图标。 true隐藏,false显示
2. classTypeId 消息类型id,初始化时在classType中定义
3. content 推送的消息内容集合,数组类型,格式如下:[{"title":"", "content":"", "date":"", "url":""}],参数如下:
3.1 title 消息标题
3.2 content 消息详细内容,内容过多请截取,这里是提醒窗口,不是详细消息浏览窗口,目前限制最多43个字符串
3.3 date 发布日期
3.4 url 点击消息跳转查看详细消息的连接