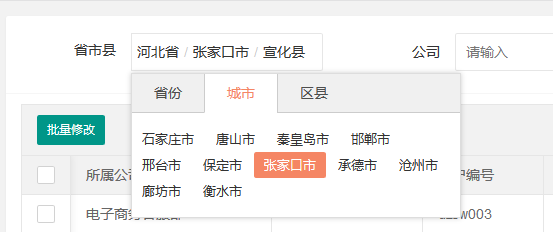
省市区联动选择,目前最完美的。 2018-12-05 优化设置默认值的方法,重新下载覆盖原文件, 2018-12-13 修复可以使用多个选择的bug

<script src="/LayuiAdmin/layui/layui_exts/city-picker/city-picker.data.js"></script>body部分:
<link href="/LayuiAdmin/layui/layui_exts/city-picker/city-picker.css" rel="stylesheet" />
<div class="layui-inline">foot部分
<label class="layui-form-label width_auto text-r" style="margin-top:2px">省市县:</label>
<div class="layui-input-inline" style="width:400px">
<input type="text" autocomplete="on" class="layui-input" id="city-picker" name="city-picker" readonly="readonly" data-toggle="city-picker" placeholder="请选择">
</div>
</div>
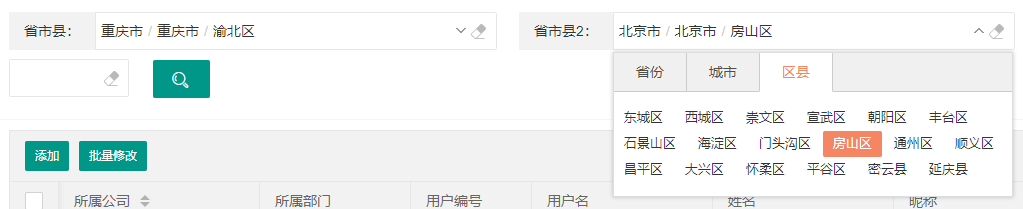
<script>支持界面上放置多个下拉选择,
layui.config({
base: '/layuiadmin/' //静态资源所在路径
}).extend({
index: 'lib/index' //主入口模块
, citypicker: '{/}/layuiadmin/layui/layui_exts/city-picker/city-picker' // {/}的意思即代表采用自有路径,即不跟随 base 路径
}).use(['jquery', 'index', 'table', 'citypicker'], function () {
var $ = layui.$
, table = layui.table
, form = layui.form
, cityPicker = layui.citypicker;
var currentPicker = new cityPicker("#city-picker", {
provincename:"provinceId",
cityname:"cityId",
districtname: "districtId",
level: 'districtId',// 级别
});
currentPicker.setValue("河南省/信阳市/新县");
});
</script>

<div class="layui-inline">
<label class="layui-form-label width_auto text-r" style="margin-top:2px">省市县:</label>
<div class="layui-input-inline" style="width:400px">
<input type="text" autocomplete="on" class="layui-input" id="city-picker" name="city-picker" readonly="readonly" data-toggle="city-picker">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label width_auto text-r" style="margin-top:2px">省市县2:</label>
<div class="layui-input-inline" style="width:400px">
<input type="text" autocomplete="on" class="layui-input" id="city-picker2" name="city-picker2" readonly="readonly" data-toggle="city-picker">
</div>
</div>
var currentPicker = new cityPicker("#city-picker", {
provincename:"provinceId",
cityname:"cityId",
districtname:"districtId"
});
//currentPicker.setValue("河南省/信阳市/新县");
var currentPicker2 = new cityPicker("#city-picker2", {
provincename: "provincenameid2",
cityname: "citynameid2",
districtname: "districtnameid2"
});可控制级别的
var currentPicker = new cityPicker("#city-picker", {
provincename:"provinceId",
cityname:"cityId",
districtname: "districtId",
level: 'districtId',// 级别
});使用有问题,联系QQ:340114173