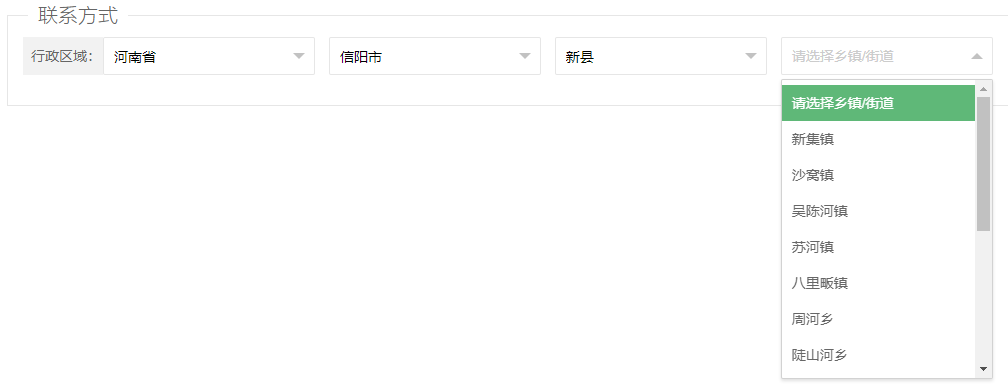
select层级联动选择组件,通过select的附加属性实现的下拉选择,异步加载数据,支持有父子关系的多层联动。 注意select上增加的属性字段:url标识当前数据源,child表示子级元素,childDataPath表示子级数据源, 有问题,联系QQ:340114173

/***页面元素,注意select上增加的属性字段,url标识当前数据源,child表示子级元素,childDataPath表示子级数据源
* 无限极联动选择组件封装模块
*/
layui.define(['jquery', 'form'], function (exports) {
var $ = layui.$, form = layui.form;
// 监听选中事件
form.on('select', function (data) {
var id = data.value;
var obj = data.elem.name;
var _this = $("select[name='" + obj + "']");
var child = _this.attr("child");
var childUrl = $("select[name='" + obj + "']").attr("childDataPath");
if ($("select[name='" + child + "']").length > 0) {
CascadeSelect.GetListByParent(child, id, childUrl, true);
}
});
var CascadeSelect = {
init: function (initObj, isReset) {
var url = $("select[name='" + initObj + "']").attr("url");
// ajax请求
$.get(url, function (data) {
$.each(data, function (i, d) {
$("select[name='" + initObj + "']").append(
"<option value='" + d.value + "'>" + d.key + "</option>");
});
form.render();
var selectValue = $("select[name='" + initObj + "']").attr("selectValue");
var child = $("select[name='" + initObj + "']").attr("child");
$("select[name='" + initObj + "']").val(selectValue);
var childUrl = $("select[name='" + initObj + "']").attr("childDataPath");
if (childUrl) {
CascadeSelect.GetListByParent(child, selectValue, childUrl, isReset);
}
}, 'json');
},
GetListByParent: function (obj, id, childUrl, isReset) {
// 先清空下拉框
var _this = $("select[name='" + obj + "']");
_this.empty();
_this.append("<option value=''>" + _this.attr("promtion") + "</option>");
var child = _this.attr("child");
var _thischild = $("select[name='" + child + "']");
var selectValue = "";
if (id !== "") {
$.ajax({
type: "POST",
url: childUrl,
dataType: "json",
data: { id: id },
async: false,
success: function (data) {
if (data.length > 0) {
$.each(data, function (i, d) {
_this.append("<option value='" + d.value + "'>" + d.key + "</option>");
});
if (!isReset) {
selectValue = _this.attr("selectValue");
_this.val(selectValue);
}
if (_thischild.length > 0) {
childUrl = _this.attr("childDataPath");
CascadeSelect.GetListByParent(child, selectValue, childUrl, isReset);
}
}
form.render();
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
layer.msg('系统异常导致操作失败, 请联系管理员。', { icon: 5, shift: 6 });
},
statusCode: {
404: function () {
layer.msg('未找到指定请求,请检查访问路径!', { icon: 5, shift: 6 });
},
500: function () {
layer.msg('系统错误,请联系管理员。', { icon: 5, shift: 6 });
}
},
complete: function (XMLHttpRequest, textStatus) {
}
});
} else {
while (_thischild.length > 0) {
_thischild.empty();
_thischild.append("<option value=''>" + _thischild.attr("promtion") + "</option>");
_thischild = $("select[name='" + _thischild.attr("child") + "']");
}
form.render();
}
}
};
exports('cascadeSelect', CascadeSelect);
});
<div class="layui-form-item">使用方式:
<label class="layui-form-label text-r">行政区域:</label>
<div class="layui-inline">
<select class="select" name="ProvinceId" url="/Admin/Area/GetListByParent?id=86" child="CityId" childDataPath="/Admin/Area/GetListByParent" selectValue="310000" promtion="请选择省">
<option value="">请选择省</option>
</select>
</div>
<div class="layui-inline">
<select class="select" name="CityId" child="DistrictId" childDataPath="/Admin/Area/GetListByParent" selectValue="310100" promtion="请选择市">
<option value="">请选择市</option>
</select>
</div>
<div class="layui-inline">
<select class="select" name="DistrictId" child="StreetId" childDataPath="/Admin/Area/GetListByParent" selectValue="310118" promtion="请选择县/区">
<option value="">请选择县/区</option>
</select>
</div>
<div class="layui-inline">
<select class="select" name="StreetId" selectValue="" promtion="请选择乡镇/街道">
<option value="">请选择乡镇/街道</option>
</select>
</div>
</div>
layui.config({
base: '/layuiadmin/' //静态资源所在路径
}).extend({
index: 'lib/index' //主入口模块
, cascadeSelect: '{/}/layuiadmin/layui/layui_exts/cascadeSelect/cascadeSelect' // {/}的意思即代表采用自有路径,即不跟随 base 路径
}).use(['index', 'form', 'laydate','cascadeSelect'], function () {
var $ = layui.$
, admin = layui.admin
, element = layui.element
, layer = layui.layer
, laydate = layui.laydate
, cascadeSelect = layui.cascadeSelect
, form = layui.form;
form.render(null, 'component-form-group');
cascadeSelect.init('ProvinceId', false);
}AJAX数据返回格式,需要自己实现,按照父子关系的查询逻辑,省级数据返回参考
[{
"key": "北京",
"value": "110000"
}, {
"key": "天津",
"value": "120000"
}, {
"key": "河北省",
"value": "130000"
}, {
"key": "山西省",
"value": "140000"
}, {
"key": "内蒙古自治区",
"value": "150000"
}, {
"key": "辽宁省",
"value": "210000"
}, {
"key": "吉林省",
"value": "220000"
}, {
"key": "黑龙江省",
"value": "230000"
}, {
"key": "上海",
"value": "310000"
}, {
"key": "江苏省",
"value": "320000"
}, {
"key": "浙江省",
"value": "330000"
}, {
"key": "安徽省",
"value": "340000"
}, {
"key": "福建省",
"value": "350000"
}, {
"key": "江西省",
"value": "360000"
}, {
"key": "山东省",
"value": "370000"
}, {
"key": "河南省",
"value": "410000"
}, {
"key": "湖北省",
"value": "420000"
}, {
"key": "湖南省",
"value": "430000"
}, {
"key": "广东省",
"value": "440000"
}, {
"key": "广西壮族自治区",
"value": "450000"
}, {
"key": "海南省",
"value": "460000"
}, {
"key": "重庆",
"value": "500000"
}, {
"key": "四川省",
"value": "510000"
}, {
"key": "贵州省",
"value": "520000"
}, {
"key": "云南省",
"value": "530000"
}, {
"key": "西藏自治区",
"value": "540000"
}, {
"key": "陕西省",
"value": "610000"
}, {
"key": "甘肃省",
"value": "620000"
}, {
"key": "青海省",
"value": "630000"
}, {
"key": "宁夏回族自治区",
"value": "640000"
}, {
"key": "新疆维吾尔自治区",
"value": "650000"
}, {
"key": "香港特别行政区",
"value": "810000"
}, {
"key": "澳门特别行政区",
"value": "820000"
}, {
"key": "台湾省",
"value": "710000"
}]